Quick Start Guide with Swym Back in Stock Alerts APIs for Shopify
Introduction
This quick start tutorial will show you how to use the Swym APIs to create a custom Swym Back in Stock Alerts app experience on your store from scratch. By the end of this tutorial, you will have a custom button that invokes the “Notify Me” popup for sold-out products on your site.
Note: You will need Swym Back in Stock Alerts app installed on your store to get the Swym APIs working for you. You will also need a basic familiarity with Shopify theme editor and Liquid to follow this guide.
Fundamentals
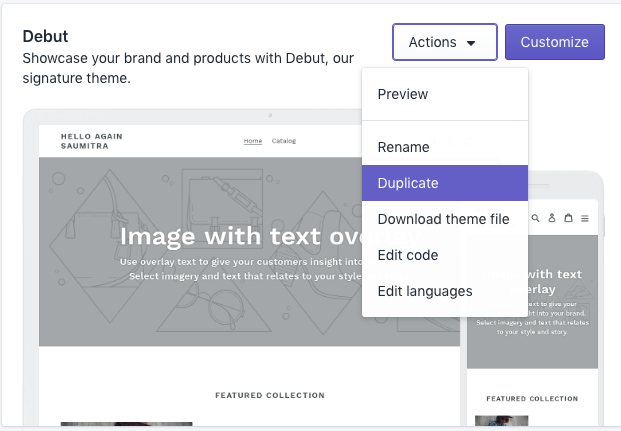
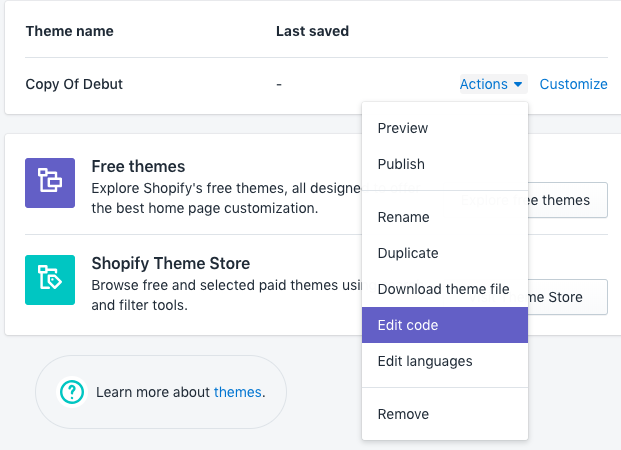
Let’s first create a dev theme where we can safely make changes and experiment. Please create a copy of your live theme if you don’t have a dev theme and open it up in Shopify’s Code Editor like shown below.


With this step, we are ready to start adding code!
Custom Button
We will start by creating a simple button in the product template liquid file. For the Debut theme, this file is product-template.liquid. Below the add to cart button, let’s add the following code in the liquid file –
{% include 'swym-product-view' with product %}
<button class="custom-notify-me-btn product_{{product.id}}" data-swaction="addToWatchlist" data-product-id="{{product.id}}">Notify me when available</button>
To ensure the Swym Back in Stock Alerts app works correctly, variant active on a product page needs to be detected and variant changes need to be monitored. To ensure you don’t have to do all that heavy lifting on your end, Swym APIs provide this out-of-the-box. At load time, Swym searches the DOM for the attribute data-swaction="addToWatchlist". Once found, Swym needs the data-product-id attribute and the class "product_{{product.id}}" to attach a click listener to this button.

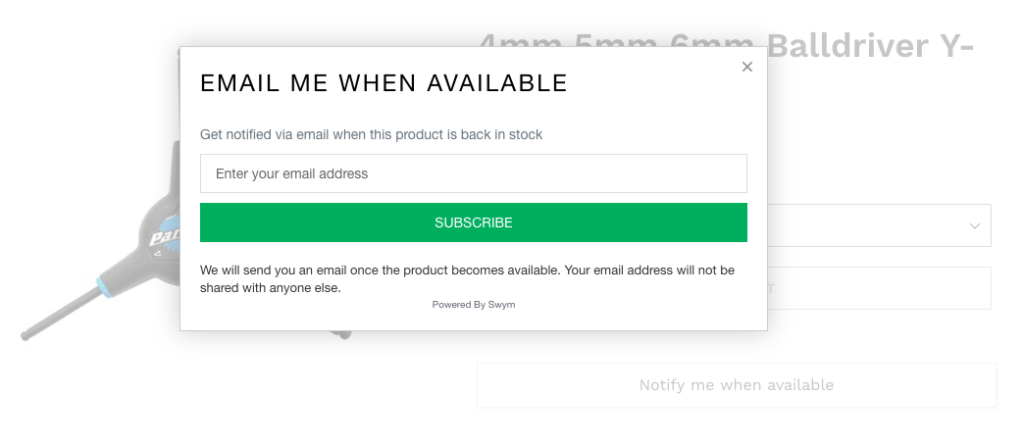
This is how the popup on clicking the custom button we added
Swym Back in Stock Alerts app works seamlessly with the default Shopify variant selector. However, with custom variant selectors, you will need to add a hook that notifies Swym that the variant has changed. You can do this as below –
// here variant.id is the active variant's id
window.triggerSwymVariantEvent(variant.id);
// you only need this if you have a custom variant selector
Please add this line of code wherever you are detecting variant change and Swym Back in Stock Alerts app should be able to manage the rest.
Quick note, if you are not using Liquid and running on a custom storefront built on React, VueJS or Angular, the steps will differ slightly for you. Assuming you are managing variant state and change detection in your code, you can call the addToWatchlist API to invoke the notify me popup on click of your custom button.
And that’s it! You now have a button that can be controlled by you completely and that allows users to subscribe for alerts on products that are out of stock. Check out our API documentation for full reference on Swym Back in Stock Alerts APIs. As always, feel free to reach out if we can help out!
